Difference between revisions of "Documentation:The Editor and data format"
m (Karen moved page Documentation:How to edit the timeline to Documentation:The Editor and basic data format without leaving a redirect) |
|
(No difference)
| |
Revision as of 14:29, 11 June 2021
Let’s see how the information about events is stored on the server. Make sure that the library is open (click ‘Events’ button in the bottom right corner of the screen if needed)
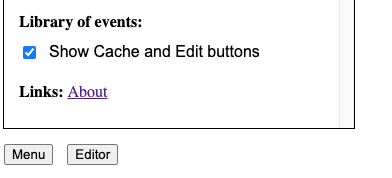
Then open Menu (click ‘Menu’ button in the bottom left corner of the screen). Now select ‘Show Cache and Edit buttons’.
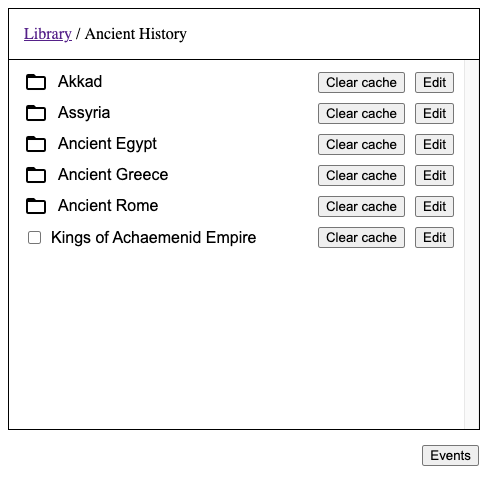
You should see that Cache and Edit buttons have appeared in the Library next to each folder and layer of edits.
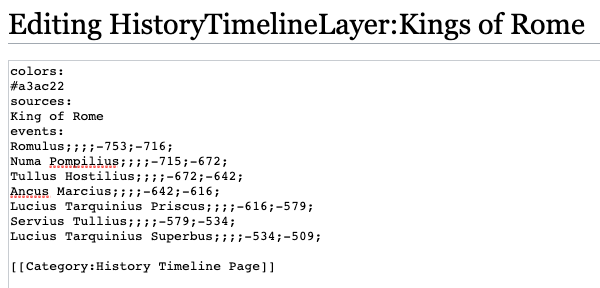
Click an Edit button next to some layer, and another Edit button next to some folder. Pages with wikitext should open in separate tabs. Examine the data and compare it to what you see on the timeline. Here is an example for a layer. Here is an example for a folder.
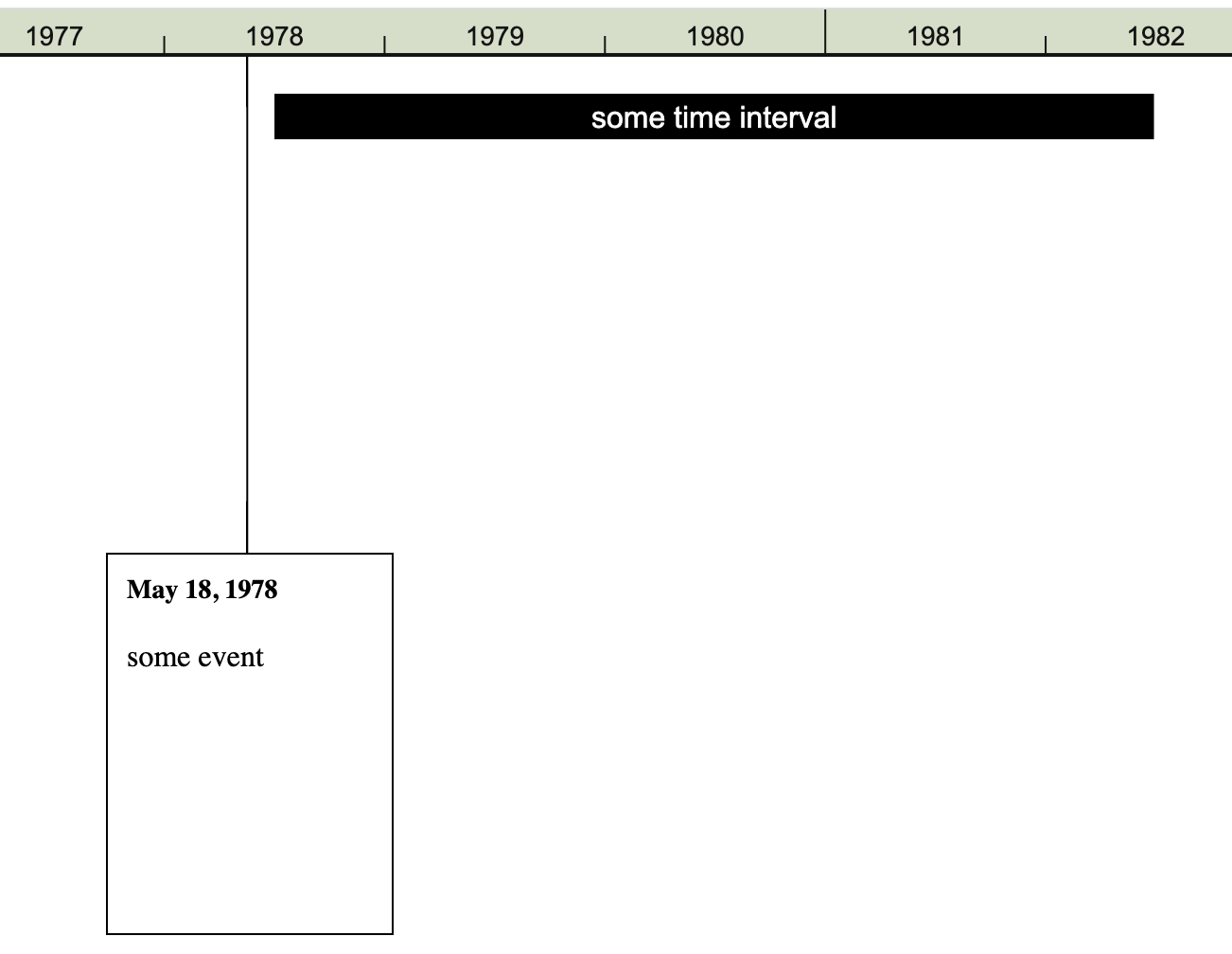
Let's look at this example:
To change something on the timeline you edit wikitext on an appropriate page. If you need to add a folder or a layer, you have to create a corresponding page on the wiki.
Before you edit anything on this wiki, you edit and test things locally on your computer. So, let’s next learn how to use the Editor.
The Editor
There should be a button called ‘Editor’ in the bottom left corner of the screen next to the Menu button. If you don’t see it, it’s because the browser window is too small to fit the Editor. On a desktop try making the browser window fullscreen. If you have a small-screen device like a mobile phone, you won’t be able to use the Editor.
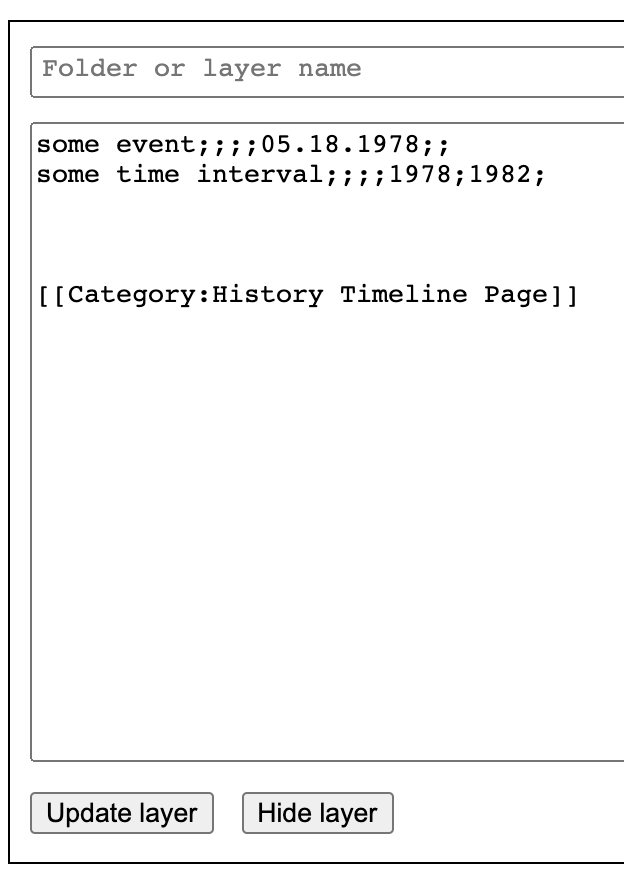
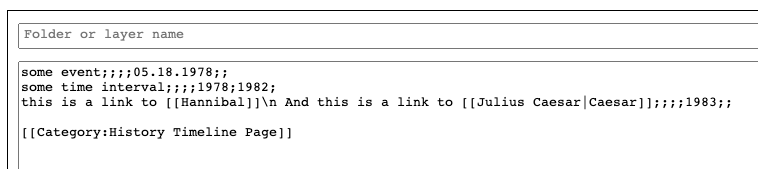
Open the Editor. Let's add a couple of events, like so:
Don't worry about the last line that says something about Category. It will be added automatically. Once you click the 'Update layer' button the events should show up on the timeline:
As you can see there are two kinds of events:
- time intervals, represented by horizontal bars;
- and instantaneous events, represented by cards.
Event format
There are 7 data fields for each event:
Some data fields are used by one kind of event but not the other. Others are used by both. Let’s go through all of the data fields one by one.
Visible text - for time intervals try to put short titles here, not whole sentences. You can use the Comment field to put longer text there. For instantaneous events the text can be longer, but don’t put entire articles there. One or two sentences should suffice. In the cards you can use some of the features of Wikipedia’s wikitext. For example, to add a link, use double brackets. If you want the link title to be different from the page name, specify it after vertical line.
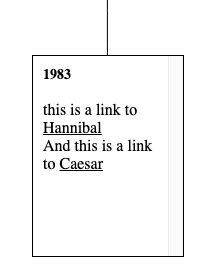
Look at the third line. The second link contains visible text (Caesar) that differs from the page title (Julius Caesar). Also note that you can use \n as a new line character. This line produces an event on the timeline that looks like this:
If you want to link to a page outside of Wikipedia, provide a full link that starts with http or https. For example [[google.com]] will create a link to this page on Wikipedia https://en.wikipedia.org/wiki/Google.com (whether such page exists or not). To avoid this you should create a link like so: [[https://google.com|google.com]]
Link - this field is only used for time intervals. By default the visible text of the time interval is the link to the corresponding Wikipedia page. If you want the link to be different from the visible text, specify the actual link in this field. If you want to link to a page outside of Wikipedia, use the full link (which starts with http or https). If you don't want the text to be a link at all, put a hyphen in the Link field. The text in this case will become grey instead of white and will not be clickable.
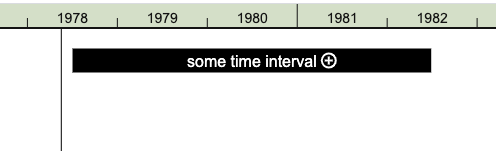
Comment - this field is only used for time intervals. If you put some text in it (for example: some time interval;;;this is a comment with a [[Hannibal|link]];1978;1982;), the plus button will appear on the time interval:
When you click on that button the comment will appear in the middle of the screen.
Inside the text of the comment you can use all the wikitext tricks just like in the Visible text field.
Start date and End date - Instantaneous events have only start date, while time intervals have both start and end dates. The date format is this: MM.DD.YYYY. This is an example of an event with a full date some event with a full date;;;;05.25.1965;;. Also, you can specify only month, without a date: 05.1965. Or you can specify only year: 1965. When you specify only year, the event will point to a moment between June and July of that year. If you specify month without a date, the event will point roughly to the middle of that month, a moment between 15th and 16th day of that month. In general, when event is pointing to a moment between days, that shows that we don't know the date precisely, and the positions of events on the timeline should not be taken literally in such cases.
Color - All events of a layer have the default color. So usually you don’t need to put anything in this field. However, if you need to give some events different color, you put color index in this field. For this to work you need to have the needed color in the list of colours. More on that later. Also you can make the background of the time interval transparent by putting letter ’t’ into the Color field instead of an index.
Layer metadata
Before the list of events you should put metadata, including the colours used by the events and sources (links to pages you get the information for the layer from).
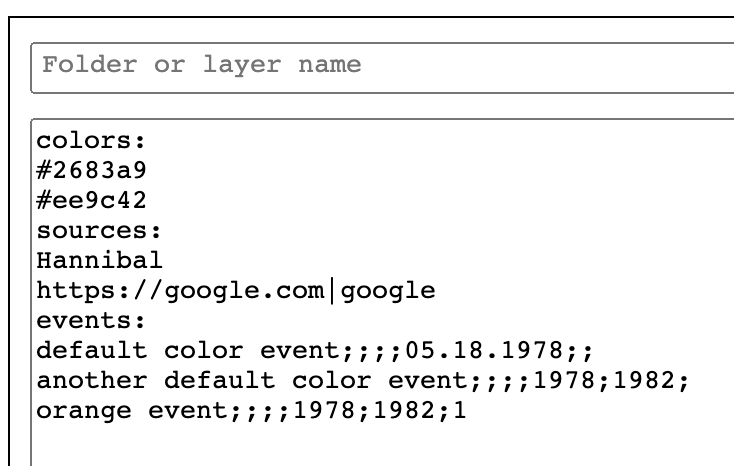
The layer with metadata may look something like this:
Here is the text version that you can copy:
colors:
#2683a9
#ee9c42
sources:
Hannibal
https://google.com|google
events:
event or default color;;;;05.18.1978;;
another event or default color;;;;1978;1982;
orange event;;;;1978;1982;1
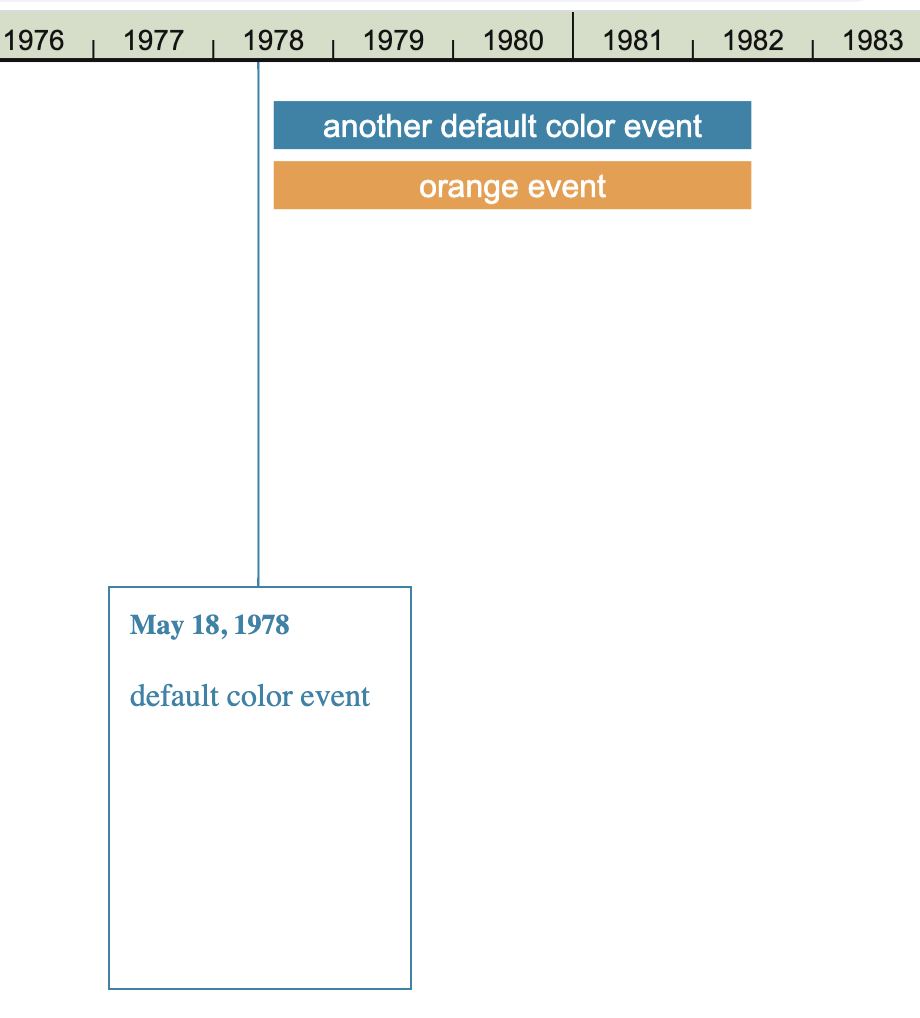
This code produces these events on the timeline:
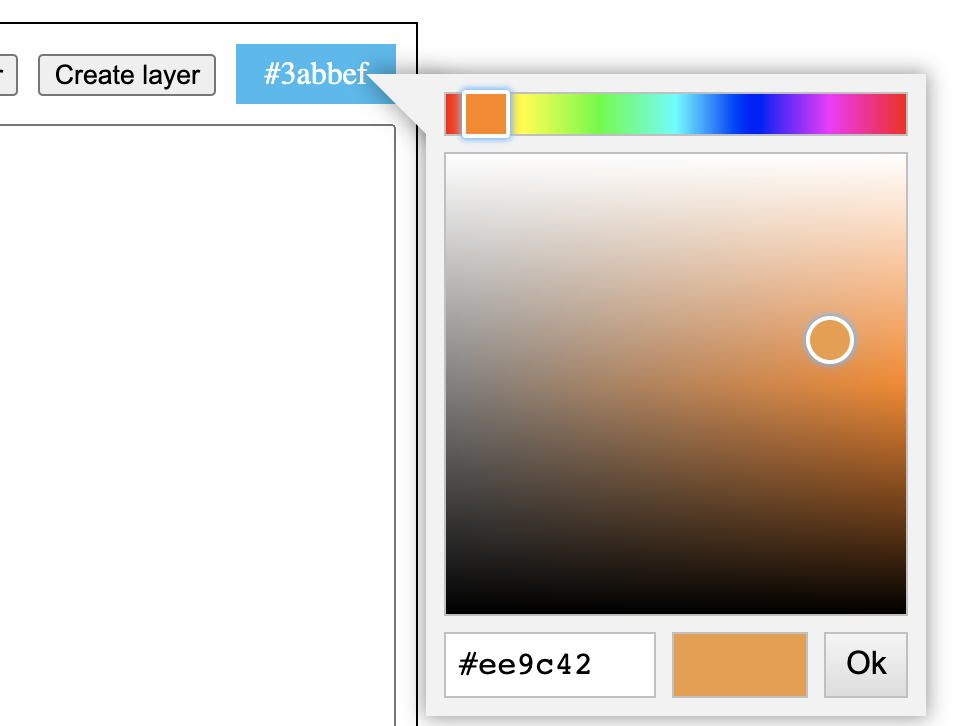
To pick colors use the color picker:
After selecting the color in the picker copy the hex code of that color and paste it in the list of colors in the Editor.
Colors in the list have implicit indices that start with 0. The 0th color (the first color in the list) is the default color of the layer. Once you have specified it, all the events will have that color. To use other colours in the list you specify their indices in the Color field of the event you want to apply that color to. Notice in the example how I use index 1 in the orange event: orange event;;;;1978;1982;1
Sources are just page names (if you link to Wikipedia pages) or full urls starting with http or https. When there is only one source page specified, you get a button ‘Source’ in the Library next to the name of the layer. Clicking this button will open a source page in the new tab. If there are more than one page specified, you get a button ‘Sources’ instead. Clicking this button opens a popup with a list of links to the pages.
If you want the text in links to differ from the title of the page on Wikipedia or url for pages on other sites, specify the text after vertical line. This syntax can be seen in the example.
Notice, that once you have sources and or colors specified, you have to put ‘events:’ before the list of events.